Installationsguide - Squarespace
Om du driver din webbplats on Squarespace,vänligen följ stegen nedan för att lägga till knappwidgeten på dina sidor:
Logga in på Squarespace-konto. Klicka på hemsidan som du vill lägga till knappen på. På navigeringsmenyn, klicka "på"
Inställningar> Avancerad> Kodinjektion
med samma ordning.
Klicka på följande kodavsnitt för att kopiera det till urklipp:
<script type="text/javascript" src="https://www.bokabord.se/widget.min.js"></script>
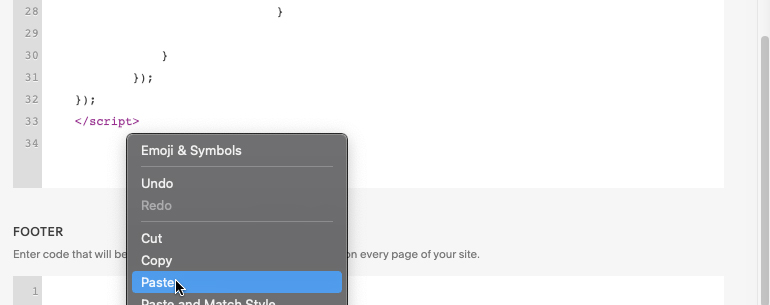
På Squarespaces kodredigerare till vänster, inuti Header, högerklicka på den sista tomma raden längst ner och klicka på Klistra in
(vänligen ignorera de andra kodraderna i exemplet på skärmdumpen).

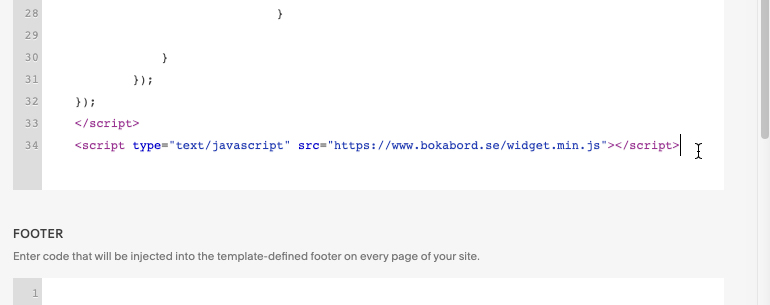
Slutresultatet måste se ut som nedan
(vänligen ignorera de andra kodraderna i exemplet på skärmdumpen):

Klicka på Avancerat > Inställningar överst i den vänstra rutan med samma ordning för att gå tillbaka till instrumentpanelen Inställningar igen.
Använd vårt knappgeneratorverktyg nedan för att få bokningsknappstilen kompatibel med din webbplats tema, färger och typsnitt. Vi har placerat verktygstips för varje inställning för att vägleda dig, för bara musen över infoikonerna för att se deras beskrivningar. Ändringarna kommer att återspeglas på knappen i Button Preview-området tillsammans med kodblockets innehåll.
En viktig inställning är Button Type, som avgör hur knappen kommer att visas på din webbplats:
Floating : Knappen kommer att visas antingen i ett hörn eller en kant av din webbplats, beroende på ditt val. Den kommer alltså att visas på en fast plats på din sida.
Standard : Knappen kommer att visas som ett block där du placerar den på sidan. Du kan välja den horisontella justeringen av knappen inuti dess block.
När du har konfigurerat din knapps stil klickar du på länken Kopiera kodblock under rutan Kodblock till höger.
På Squarespace-instrumentpanelen, navigera till sidan du vill lägga till knappen. Flytta musen över sidan och klicka på Redigera i den övre menyn till vänster.
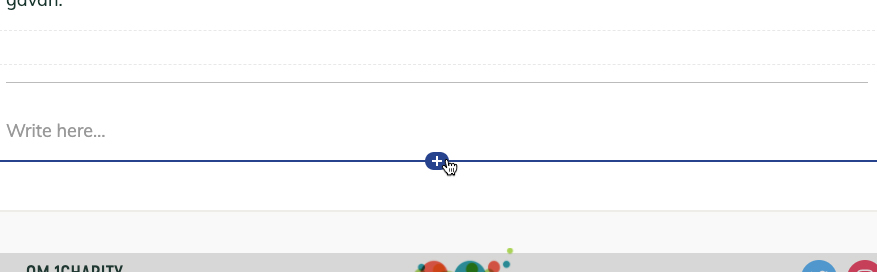
Om du vill visa knappen i flytande läge, scrolla ner till botten av sidan och klicka på plus-knappen ovanför sidfoten för att lägga till knappelementet.

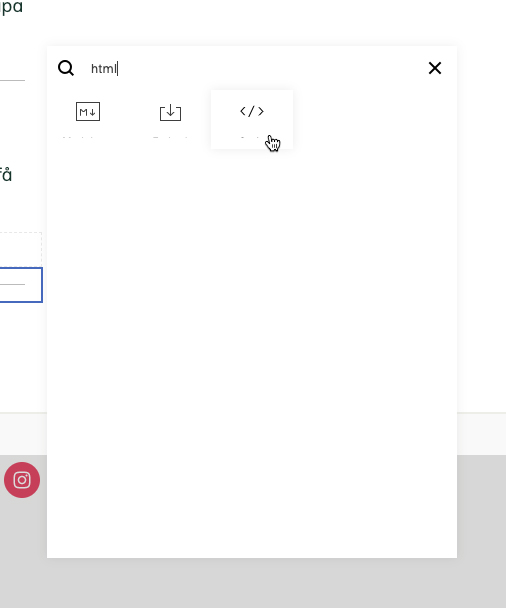
Inuti sökrutan i modalfönstret Lägg till element skriver du html och klickar sedan på kodblockelementet:

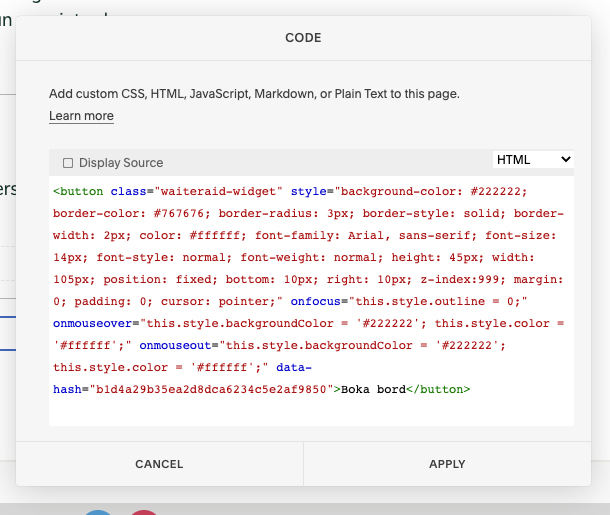
Ta bort exempelkoden "Hello World" i kodredigeraren, högerklicka och klicka sedan på Klistra in. Slutresultatet måste se ut som nedan:
(värdena för knappinställningarna kan vara annorlunda, vänligen avvisa dem)

Klicka på Verkställ och spara sidan.
Om du vill att knappen ska visas på en viss plats på din sida istället för i hörn eller kanter, väljer du Standard knappinställning i knappgeneratorverktyget och lägger till den som ett kodblock med samma metod.
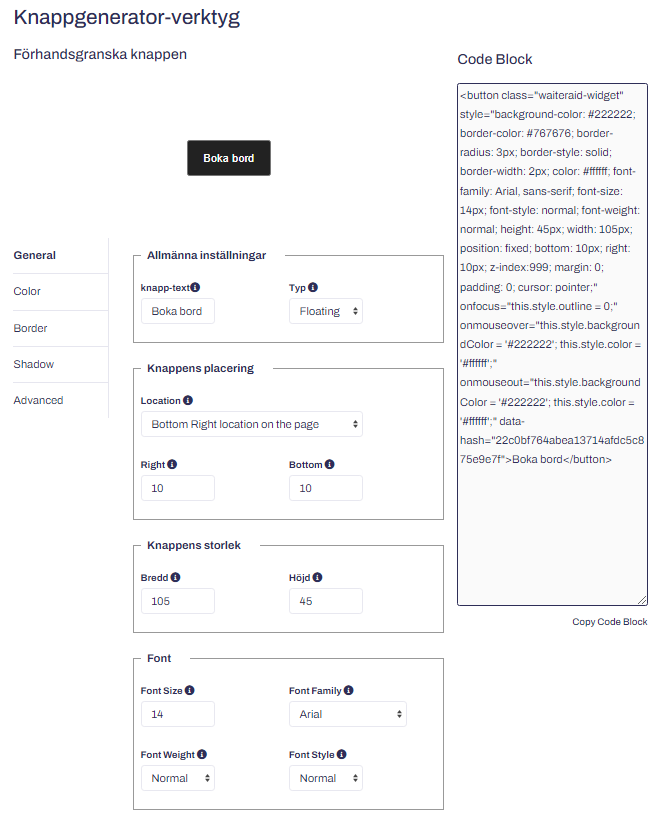
Knappgenerator-verktyg
Våran knappgenerator kan man hitta bland sin i WaiterAid under
Inställningar>Övrigt>Lägg till bokning på din hemsida>Integrera på din sida>Squarespace
eller genom att klicka på texten ovan.
Där kan du hitta verktyget som vi refererat till i den här guiden för att skapa en knapp som passar just er hemsida och tillåter era gäster att boka ett bord på eran restaurang.
OBS: man kommer behöva ett giltigt WaiterAid login för att få åtkomst till verktyget.
Nedan hittar ni en knapp skapad av verktyget med standardinställningarna och typen Standard. Så väl som en skärmdump av hur verktyget ser ut.
Knapp exempel:
OBS: Knappen är tillagd med en icke-giltig restaurang-kod
Knappgenerator-verktyg exempel

OBS: Exemplet är taget från WaiterAid med en exempelrestaurang, kodsnutten kommer skilja sig vid data-hash då ni kommer se er egna restaurangs hash-kod